Adobe InDesign is one of the leading software tools used by graphic designers, publishers, and print professionals to create beautiful, high-quality documents. One of the most popular techniques to enhance the look of text is applying a drop shadow. Drop shadows help make text stand out, add depth, and improve readability, especially when working with complex backgrounds.
In this article, we’ll guide you step-by-step on how to apply a drop shadow to text in Adobe InDesign. You’ll also learn how to customize the effect, troubleshoot common issues, and make your text design more visually appealing.
Why Use Drop Shadows in Adobe InDesign?
Applying a drop shadow to your text can significantly improve the overall look and feel of your design. Here are a few reasons why you might want to use a drop shadow effect:
1. Visual Impact
Drop shadows add depth to your text, making it stand out against the background. This effect is especially useful when working with a busy or textured background, as the shadow creates a clear separation, ensuring the text remains legible.
2. Enhanced Readability
When your text sits on a similar-colored or complex background, it can be hard to read. A subtle drop shadow makes text more readable without making it look overly harsh.
3. Aesthetic Appeal
Drop shadows can elevate the visual style of your text, creating a more polished and professional look. Designers use shadows to create artistic effects that draw attention to the text.
How to Apply a Drop Shadow to Text in Adobe InDesign?

Applying a drop shadow in InDesign is a straightforward process. Here’s how you can do it step-by-step:
Step 1: Select the Text or Text Frame
- Open your InDesign document.
- Use the Type Tool (T) to create a text box, or select an existing text block you want to apply the drop shadow to.
Step 2: Open the “Effects” Panel
- Go to the top menu and click on Window > Effects to open the Effects panel. This is where all the available effects, including drop shadows, are located.
Step 3: Apply the Drop Shadow Effect
- With the text or text frame selected, click on the fx button at the bottom of the Effects panel and select Drop Shadow from the list of available effects.
- This will open the Drop Shadow options dialog box.
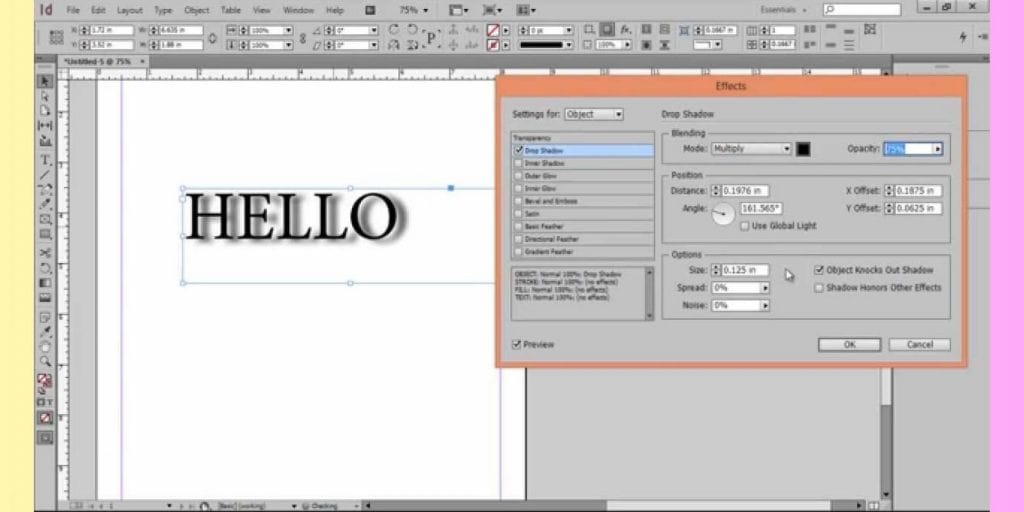
Step 4: Customize the Drop Shadow Settings
- Opacity: Set the opacity of the shadow to make it more or less transparent. A common setting is around 50%, but it depends on your design.
- X Offset and Y Offset: Adjust these to control the position of the shadow relative to the text. X moves it horizontally, and Y moves it vertically.
- Size: The size slider controls how soft or hard the shadow appears. Increase the size for a softer, more diffuse shadow.
- Angle: Set the angle to adjust the direction of the shadow. For example, a 45-degree angle will create a shadow to the lower right of the text.
- Color: Click the color box to select the shadow color. While black is the most common, you can use other colors for creative effects.
Step 5: Apply the Drop Shadow
- After adjusting the settings, click OK to apply the drop shadow to the text.
- You’ll see the drop shadow effect applied immediately on your text.
Customizing Drop Shadows for Different Effects
You can get creative with your drop shadow settings to achieve various visual styles. Here are some customization tips:
- Subtle Shadows: For a light, soft shadow, reduce the opacity (around 30-40%) and increase the size to make the shadow blurry and less noticeable.
- Bold Shadows: If you want a more dramatic effect, increase the opacity (50% or more) and adjust the X and Y offsets for a stronger shadow.
- Colorful Shadows: While black is most common, you can experiment with different shadow colors. For example, using a dark blue or gray can create a more subtle, sophisticated effect.
Using Multiple Drop Shadows on Text
If you want to create more complex effects, you can apply multiple drop shadows to the same text. Here’s how:
- Select the text or text frame.
- Open the Effect dialog again and apply a drop shadow.
- Once you apply one shadow, click the Add New Effect button (found at the bottom of the Effect panel) to add a second drop shadow.
- Adjust the settings for the new shadow to layer effects and create a multi-dimensional look.
Be sure to balance the shadows carefully so that they don’t overwhelm the text or the overall design.
Tips and Best Practices for Using Drop Shadows in Adobe InDesign
- Use Subtle Shadows for Legibility: Avoid using overly heavy drop shadows that make the text harder to read. A subtle shadow is usually all that’s needed to enhance readability.
- Don’t Overdo It: While drop shadows are powerful, too many shadows or overly large ones can clutter your design. Use them sparingly.
- Consider the Background: Always keep the background in mind when applying shadows. A shadow can help separate text from a complex or colorful background, but it can also make text harder to read if the contrast is too strong.
- Combine with Other Effects: Drop shadows can be combined with other effects like glows, strokes, or gradient fills to create more dynamic and sophisticated text styles.
Common Issues When Applying Drop Shadows in InDesign
If your drop shadow isn’t working as expected, here are a few troubleshooting tips:
- Drop Shadow Not Showing: Ensure that the shadow isn’t the same color as your background, as it can become invisible. Also, check that the opacity is set high enough.
- Shadow Clipping or Cutting Off: If the shadow is being clipped, increase the Offset settings or adjust the text frame size to allow for the shadow to display fully.
- Performance Issues: Applying too many effects can slow down your system. If your InDesign file becomes laggy, try removing unnecessary effects.
Conclusion
Applying a drop shadow to text in Adobe InDesign is an easy way to add depth, enhance readability, and give your designs a polished look. By following these simple steps and customizing your drop shadow settings, you can create stunning text effects. Remember to keep the design balanced and experiment with different opacity, angles, and sizes to find the best shadow effect for your project.
Have you used drop shadows in your InDesign designs? Let us know how you incorporate them in your projects in the comments below!