The language used to design the front-end of sites is CSS. CSS stands for Cascading Style Sheets, which indicates the cascading order you can set using this language. Speaking in a language familiar to most, all styles that can activate on your website will be presented in the form of a virtual list according to specific rules and priorities.
Cascading can be the right thing for you, in situations where you want, for example, to change the color on a particular post instead of on all of them.
It is important to note that using CSS helps create better website styles and reduces the time to develop and make them. It is ideal for those who want to become developers, designers, or are beginners creating website designs.

With CSS, you can change the page’s look, adjust colors and fonts, and add various visual effects. If you are experienced and prestigious in coding and using this type of tool, the possibilities for you are endless.
However, if you want to expand your knowledge and improve your skills, you must choose adequate and powerful tools and CSS documents to benefit greatly.
If you can’t decide which one is best for you, we bring you a list of the best CSS tools with abundant features and options.
1. EnjoyCSS

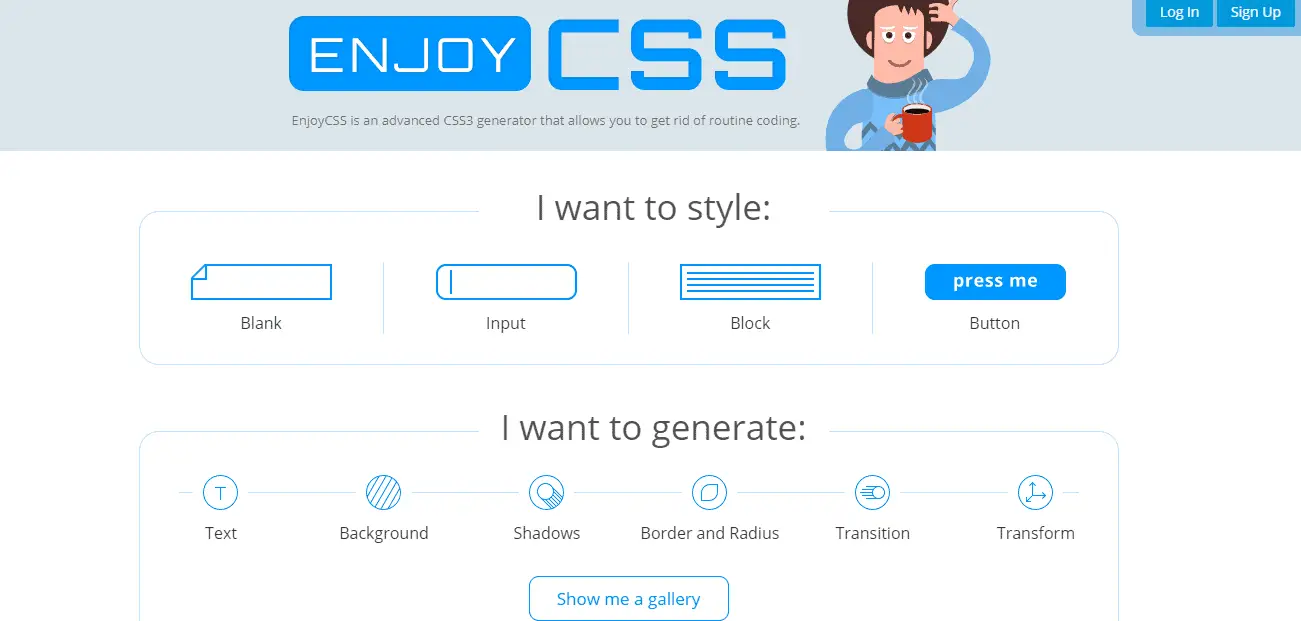
A tool called EnjoyCSS is an advanced generator that offers you a solution for routine coding. Due to its ease of use, you can quickly adjust graphic styles – all without the necessary coding knowledge.
What sets it apart from others are the multiple transitions, frame and text shadows, font customization, and fantastic 2D and 3D transformations that significantly affect the overall look of your page. Your possibilities of “playing” with the parameters offered by this tool are endless, and the combinations you can create are unlimited.
EnjoyCSS has a gallery with pre-made suggestions that you can take advantage of when experimenting with styles. Also, various shapes, patterns, and text boxes are available in the gallery. This tool is designed to execute a working process in a short time with excellent results.
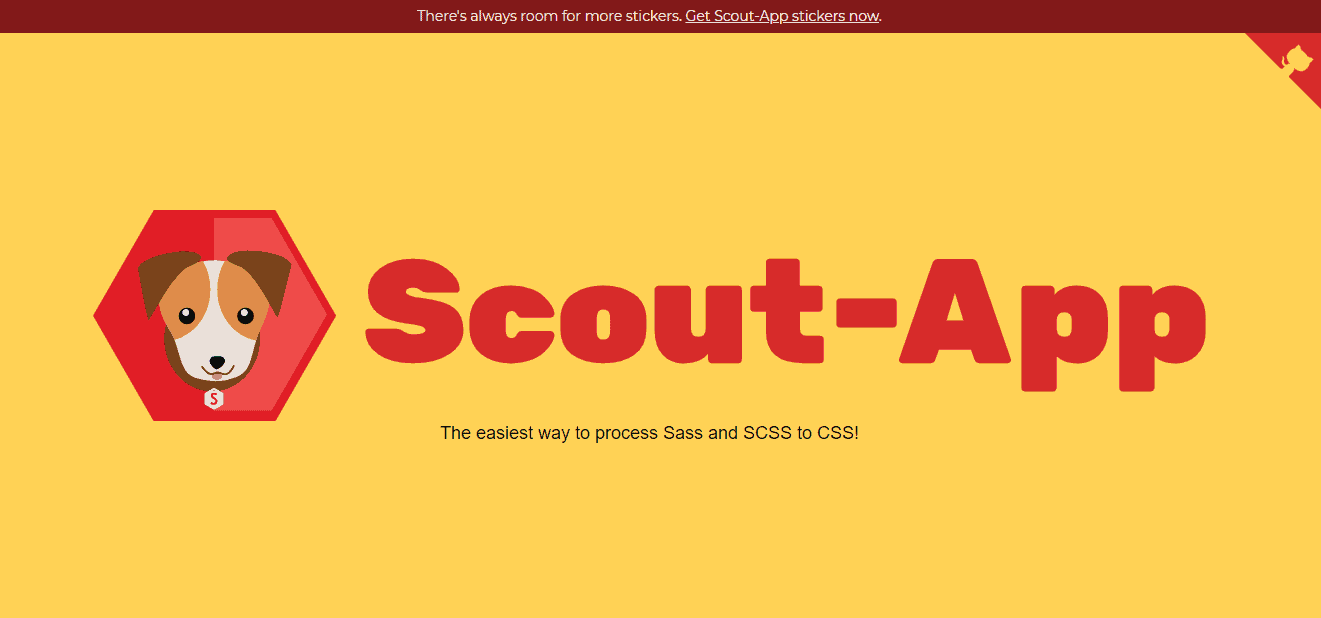
2. Scout – App

If you want to shorten the process of installing and maintaining software and access it only through the Internet – there is a way. Software as a service, or SaaS for short, is a method that allows you just that.
Furthermore, the way SaaS is created, customizations are individual and specific to each company or user. If you decide on this type of service, you will do the job the easiest with the help of the Scout-App tool.
This tool is unique because its system works to reorganize CSS folders, templates, and other resources needed for design, which are located in one interface. The Scout-App helps to create one very dynamic CSS style that is compatible with different browsers.
3. CSSmatic

The top tool, among the most popular for web designers, is CSSmatic. Its specialty lies in the easy coding of new features such as shadows, textures, or gradients, and it can automatically generate code and display effects in real-time.
Since CSSmatic was created with the help of JavaScript, it is easier for designers to develop and implement these features on their own websites. Because of its simple interface, it is suitable for both beginners and professionals.
This tool’s most commonly used option is creating color gradients with a smooth transition or subtle transparent effects. You can integrate more than two colors with a personal choice of color format, custom light, hue, and saturation.
Other features used are creating the border, its width, color, and the noise texture. This relatively new tool allows you to save time and money with a creative way to edit CSS features.
4. CSS3 Generator

Another tool worth mentioning is CSS3 Generator. The tool is suitable for beginners who want to master the features and capabilities of CSS quickly.
This tool offers various kits designed to format HTML elements from borderline radius, frame shadow, frame text, transparent color effect, and many other great benefits.
With the help of the drop-down menu option, you can select the required item and add it to your project. CSS3 Generator tool is also one that saves your precious time.
5. Spritemapper
![]()
Another great CSS option is to merge multiple images into one and use it on a web page. That being said, this procedure would significantly reduce the loading time of websites.
To adequately resolve this situation, Spritemapper was created as a tool that can optimize an image and merge multiple images into one. You do not need to develop additional syntax to use the tool to make the tool work.
The package that comes with the tool is intended to ensure that images are carried out without problems, compact, and preserved.
Conclusion
Getting started with something is always tricky, including mastering new languages, tools, and ways to hone your skills and knowledge. At first, CSS may sound like a tough job, but it will no longer be a problem with the help of the right set of tools.
The availability of many tools can lead to indecision in choosing what will make your site simple and creative. When you start using some of the tools mentioned here, you will feel their need and importance in the whole process.
It is important to note that you need to be aware that no tool can do everything, but the right tool will give you unlimited possibilities.