One thing that both the owner and visitor of a website have in common is that they want the website to load as fast as possible. Often, websites take a while to load fully because of a very simple reason; it’s full of large images. By large, I don’t mean the size of the image when you see it on a web page, but rather the amount of data that makes up the image. An easy way to resolve this issue is to do image compression.
A website that uses compressed images will have a better Google page speed score, which largely contributes to its position in the search rankings and the amount of organic traffic received. Almost every WordPress website you visit will have compressed images thanks to a variety of great plugins specifically for that purpose.
But besides being compressed, those images will likely be edited to an extent as well, usually using a tool like Pixlr.
In case you haven’t heard about it before, Pixlr is a professional editing tool with AI-powered features that is still very intuitive and easy to use. With it, both simple and complex designs/edits can be done quickly and with no hassle whatsoever.
Some of the things this tool can be used for are: applying filters/overlays/icons, removing backgrounds, and generally enhancing the look of images. All the edits are done directly in the browser so you won’t have to go through any sort of installation process.
Also, if you need quality material for your edits and designs, Depositphotos, Yay Images, and Stock Unlimited will be the most fruitful sources of royalty-free content.
Now, back to our main topic, compression plugins!
Plugin table with features comparison
| EWWW image optimizer | WP Smush | Imagify | Short Pixel image optimizer | reSmush.it | Imsanity | Compress JPEG & PNG by TinyPNG | Optimole | |
|---|---|---|---|---|---|---|---|---|
| Price | $0.003 / image or 9$/ month | Free or Pro $49/month | $4.99/month | Free or $4.99/ month | Free | Free | Free or $0.009 per image | Free or $9/ month |
| Supported formats | JPEG, PNG, or GIF | JPEG, PNG, or GIF | JPEG, PNG, or GIF | JPEG, PNG, GIF, and PDF | JPEG, GIF, BMP, and TIF | JPEG, PNG, and BMP | JPEG and PNG | JPEG, PNG, GIF, and PDF |
| File size limit | Unlimited | 1MB | 2MB | Unlimited | 5MB | Unlimited | Unlimited | Unlimited |
| Lossless compression | Available | Available | Available | Available | N/A | N/A | N/A | Available |
| Metadata preservation | Available | Available | Available | Available | Available | N/A | Available | Available |
| Lazy loading | Available | Available | N/A | N/A | N/A | N/A | N/A | Available |
| Compression location | Your host server or external servers | External servers | External servers | External servers | External servers | Your host server | External servers | External servers |
| Performance reports | Available | Available | Available | Available | N/A | N/A | Available | Available |
| File backup | Available | Available | Available | Available | Available | N/A | Available | N/A |
| Restoration period | 30 days | N/A | N/A | N/A | N/A | N/A | 30 days | N/A |
| Automated optimization | Available | Available | Available | Available | Available | Available | Available | Available |
| WEBP image support | Available | Available | Available | Available | N/A | N/A | N/A | Available |
| Manual setting of height, width, and quality | Available | Available | Available | Available | N/A | Available | N/A | N/A |
| Free trial | Available | Available | Available | Available | It’s a free API | It’s a free plugin | Available | Available |
| Bulk compression | Available | Available | Available | Available | Available | Available | Available | Available |
In the comparison table above, you can see how the features of the most popular image compression plugins compare to each other. Now we are going to go through all of the plugins mentioned in the table and their brief descriptions.
Ewww image optimizer

Ewww image optimizer plugin does optimization of four image formats, JPG, PNG, GIF, and PDF. It can do loss and lossless compression, the lossless being the more aggressive one, making the image quality deteriorate just a little. The number of images you want to compress, or their size, isn’t limited. In can be done one by one or in bulk. An interesting thing about this plugin is that the compression and optimization of images are done on your own web server, while most other plugins require external servers in order to do the process. This is very good for you if your site is very privacy-focused. Just be careful when compressing a big number of images. Since it is done on the same server as your website, doing a lot of compressions could potentially strain the server.
Once you have this plugin activated, all images uploaded will be automatically optimized. In case you are adding this plugin to a website with pre-existing galleries, you can optimize those as well. Files that already fit the optimization criteria will be skipped. Also, the optimization can be done in scheduled hours, so you avoid the chance of slowing the performance of your site during peak hours.
This plugin will convert your images to the format of the smallest size, with lossy reduction for PNG files. All your files are SSL protected.
This is a free plugin if you do the compression on your own server, an API key has to be purchased when you want the compression to be done on the cloud. The price is 0.0003$ per image or 9$ monthly.
WP Smush

WP Smush is one of the most popular free plugins. There is no limit on the number of photos you can compress, but a single photo can exceed the size of 5MB. The free version also limits you to compression 50 images at a time when doing bulk optimization. The processing of all formats (PNG, JPG, GIF) is done on super-fast servers, which means your site’s performance won’t be affected meanwhile. The Pro version comes with a fast CDN and automatic conversion of images to the WebP format. Both the free and Pro versions can be integrated NextGen gallery, WP Offload S2, and WP Retina 2X.
The Pro version optimizes an image multiple times using lossy compression methods, cutting the size of the image almost in half with minimal loss of quality.
The plugin has tools that can detect incorrectly sized images and settings to check usage tracking, app data, API status, and more. Lazy load is also supported.
One downside of the plugin is that you can’t adjust the compression level. But you can set the maximum with and height of the image, which will be used for automatic resizing.
Imagify

Although Imagify is a free plugin, you will need to create an account in order to use it. For free, you can compress about 250 images or 25MB per month.
It offers three compression modes. Aggressive, with the biggest reduction in image quality. Ultra, with lossy compression. Normal, with lossless compression. With this plugin, you can even optimize your site’s theme.
Most of the features provided by this plugin are automated, including bulk compression.
The plugin is compatible with various media gallery tools like NextGen gallery and also WooCommerce.
Using the visual comparison tool, you can preview and compare different compression levels before making the compression. You can opt-out of thumbnail compression and can restore all the original images.
Short Pixel
![]()
This plugin comes in two versions, the Short Pixel Image Optimizer plugin and the Short Pixel Adaptive Images. The Short Pixel Image Optimizer resizes and compresses and is more suitable for websites with local audiences. While the Short Pixel Adaptive Images adjusts the image size to each user’s device and is perfect for sites serving an international audience.
It works in three modes, lossy the high compression mode, lossless the low compression mode, glossy the mode that leaves the image almost exactly the same. The glossy mode is perfect for photographers looking to preserve the biggest possible quality of the image.
On a monthly basis, you can compress 100 images with no file size restrictions or 5000 images for just 4.99$. The free image quota is treated separately from the paid quota. Also, there is a referral program that will give you 100 free image compressions if you refer a friend to Short Pixel’s services.
Since thumbnail compression also falls into your image quota, you have the option to deselect the thumbnails from being compressed.
The plugin works well on sites hosted on dedicated, shared or VPS hosting, and the same API key can be used for multiple sites.
It allows you to set the maximum image dimensions and offers the smart cropping option.
Where this plugin is lacking the results dashboard, which is external to the plugin, and you are not able to turn off the automatic optimization if you desire to do so.
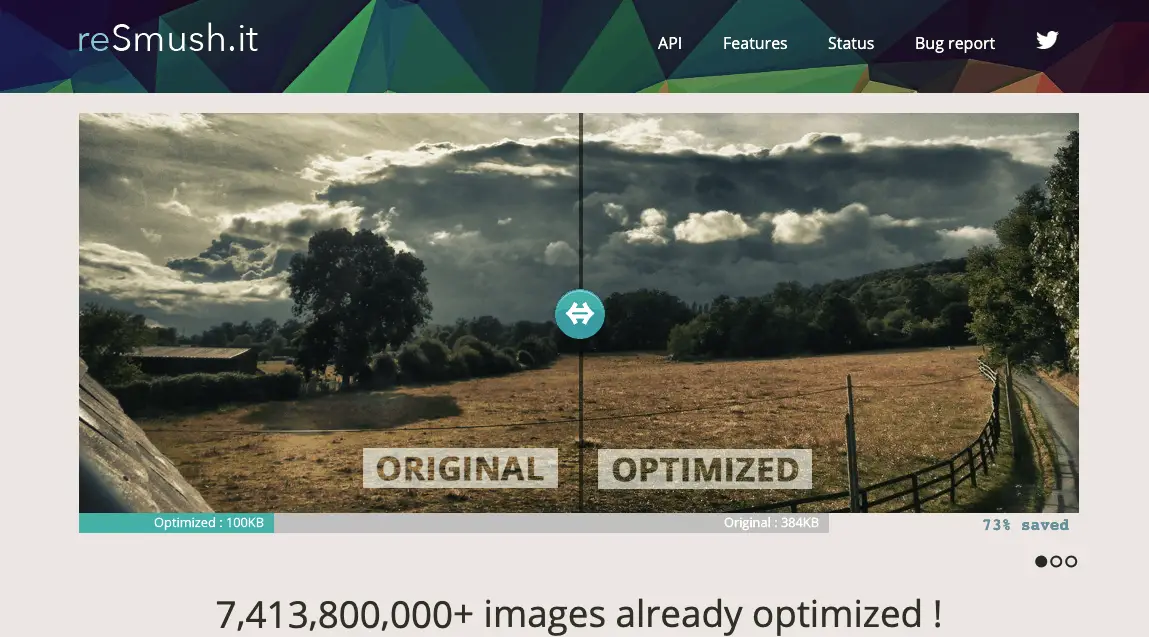
reSmush.it

Unlike the other plugins this list, reSmush.it is an image compression API, not dedicated online service. It will work not only on WordPress but on other CMs systems as well. Although their names bear a resemblance, the plugins Smush and reSmush.it are not related, they function in different ways too. While Smush gives several algorithm options to choose from when it comes to image compression, reSmush.it offers different levels of compression.
reSmush.it operates in a way that it always works on a copy of the image and backs up the original so you can easily retrieve it. To compress an image, you choose a number between 1 and 100, which represents the desired level of optimization. A smaller number represents a smaller level of optimization, and the default level is 92.
Like the other plugins, it does automatic compression of already uploaded images on your site, but of course, it gives you the option to exclude images from being compressed.
The plugin is completely free and doesn’t limit the number of images you want to compress, great for small and mid-sized blogs.
Imsanity

A plugin with an eye-catching name which stands for “Image sanity limit”, quite clever indeed. A great feature of the Imsanity plugin is that it automatically resizes the image to be large enough for the device the user is using to view the site. In other words, it sizes the images, so they are reasonable to display. Still, you can manually set the maximum width, height, and image quality to your preferences.
Using this plugin doesn’t require really any action on the part of the user since it does everything automatically on its own. This is great if you have a site with a large number of independent users who are posting and submitting images and content on their own, and you don’t have resources and/or time to moderate all the content and make it fit a certain image compression level.
To do the image compression and optimization, it uses built-in image scaling functions provided by WordPress, so there is no need for external servers in the process.
This plugin will be great for budget blogs that don’t need to display images in super-high levels of resolution.
Compress JPEG & PNG images by TinyPNG

TinyPNG plugin integrates with the popular WordPress compression services called TinyJPEG and TinyPNG. Some consider it to be the best compression plugin when it comes to animated PNGs, and it also has encoding for progressive JPEGs.
It provides a very useful feature of helping you optimize even the images in your theme. It does that by listing all the images in your theme folder and gives you the choice of compressing all of them or just selected ones.
The compression method is lossy but not aggressive, so you won’t see any deterioration in the quality of the images. The compression process is done externally, so your site won’t be slowed down because of it.
All compressed images have a one-month restoration period, so you can bring those images back at any time in that period.
For all of you running an agency or working at one, this plugin would be great for you since it supports subaccounts.
Probably the best feature of this plugin is the fact that after the conversion of each image, it preserves the metadata of the image. If you don’t really know what metadata is (which you should since its quite important), metadata is data about data. More specifically, in this case, it refers to the creation date of an image, its GPS location, copyright information, and other significant pieces of information about the image.
If that isn’t enough for you to commit to this plugin just yet, this one offers a free trial version allowing you to explore all its features freely before making a commitment.
Optimole

The tools that Optimole uses most run in the background, so there won’t be any interruptions on your website while the compression process is going on.
Like most of the other plugins mentioned, all images are compressed and optimized automatically, on autopilot, so you the user don’t have to do any actions at all.
Both lossless and lossy optimization is available for devices, and compression comes at three levels, low, medium, and high.
Through an outside dashboard, you can view monthly reports with detailed information on how the plugin has contributed to optimizing your site and its images.
A few other cool features provided by this plugin are lazy loading, image resizing, and watermark adding.
Conclusion
In this article, you were introduced to some of the most popular image compression plugins for WordPress, and you got to see how their features stack up against each other. As you could see, there is quite a variety of them available on the market, and these are only the popular ones, plenty of other ones could be an option for you.
Whether you decide on one of these plugins or one that is not on this list doesn’t really matter. What matters is that you have decided to implement image compression on your website, because slowing down your site and wasting money on extra storage just because of large images is senseless. Hopefully, this article helped you make a choice on which plugin to add to your site, or it at least contributed to your research on the topic.