What Is Image Optimization, and Why Does It Matter
“A picture is worth a thousand words,” as they say, and this is undeniably true. Rather than words, we prefer to connect with pictures. Images have become more critical on eCommerce, tourism, and media websites throughout time.

According to HTTP Archive, pictures make up about 64% of a website’s weight on average. Suppose we can minimize the size of these pictures without sacrificing image quality. In that case, it will have a direct and beneficial effect on page load times and visitor experience on your websites.
The practice of delivering high-quality photos in the correct format, dimension, size, and resolution while keeping the file size as minimal as possible is known as online image optimization. Image optimization may be accomplished in a variety of methods, including scaling, caching, and compression. The use of image resizing tools in conjunction with a global content delivery network (CDN) for quicker delivery can significantly enhance the speed of your website.
1. Boost User Engagement
A satisfied client is hardly fiction, especially for websites that provide an excellent user experience. It may also be your website. All you have to do is optimize your website’s graphics and page load speed, resulting in a better overall user experience. Therefore, a user will spend more time on your website if it loads quickly on all devices.
Many SEO case studies have found that people are more inclined to abandon websites that load slowly. The bounce rate for websites that load in 2.4 seconds is 24%. Your page load speed also affects your return rate, which means that a client who has a better experience on your site is more likely to buy from you again. As a result, page load speed affects user satisfaction and pleasure, which may be increased by optimizing online pictures.
2. Getting Closer to the Customers

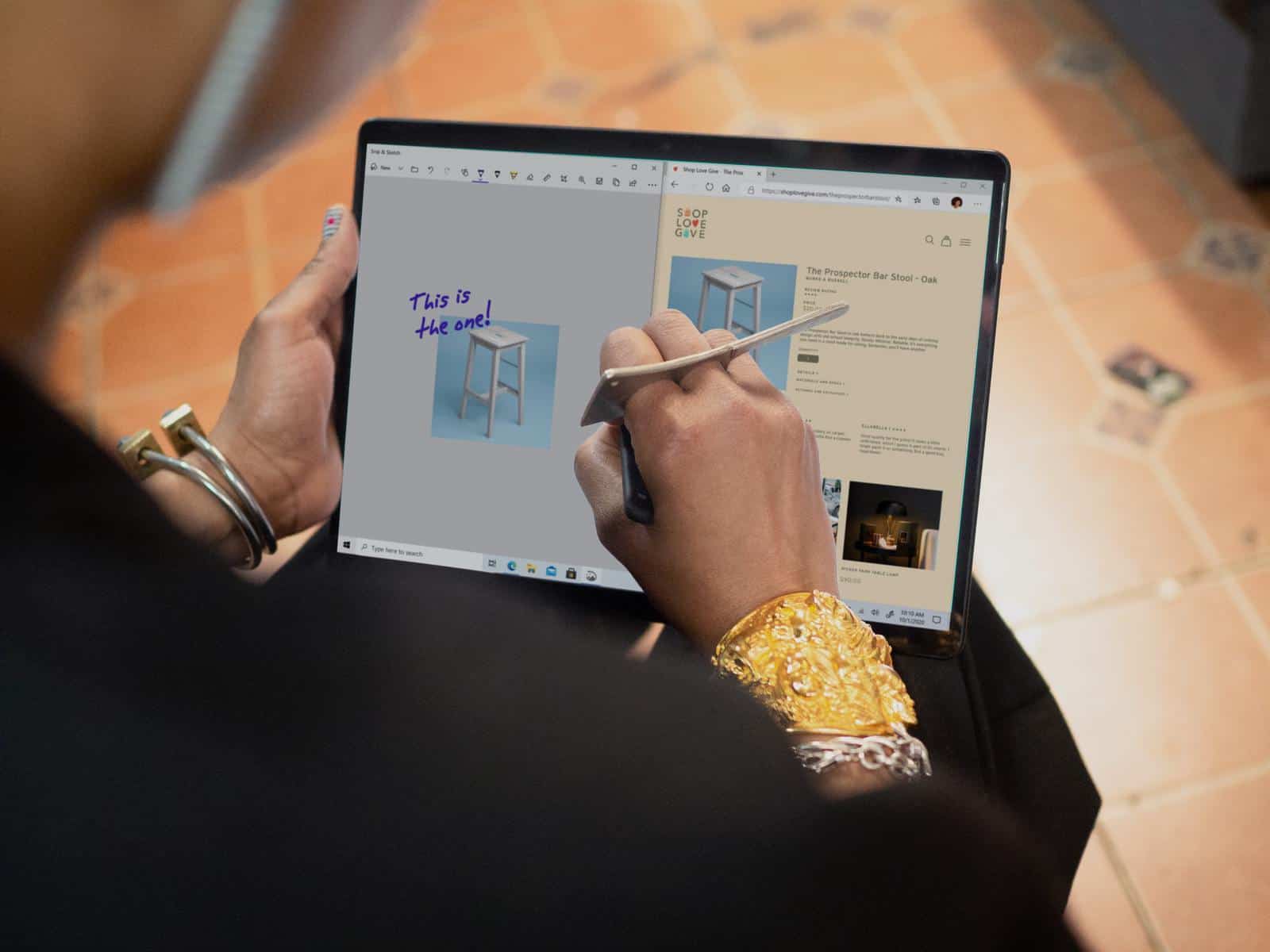
There are a lot of ways you can reach your customers on a more personal level via images. For example, you can deeply describe your product, research, or generally a photo by adding captions.
So, consider using captions to assist readers in comprehending a picture in context if you have a visual-heavy website.When it comes to captions, use your best judgment, but if you believe they might assist users (and bots) in better understand a picture, they could be a valuable addition to a page.
Moreover, many people buy consumer items using pictures. Original material is valued by Google (and readers); therefore, you must utilize authentic, unique images if you want your photos to appear on image results pages. Authenticity is especially crucial if you work for an eCommerce website and want to submit product images. Also, if you put more custom photos and not just stock, you will gain more trust with your clients.
3. Make Your Images Responsive to Mobile Devices

It’s no secret that we spend so much time on our phones. This benefits any business, so their products can be searched by going to work, walking, or sitting in a bar. We don’t have to sit by our computers to shop online and find what we desire; we can scroll our phones.
You make responsive pictures, meaning the image will resize to fit the site’s size, whether the viewer is on a desktop or a mobile size. Hence the sizing of your smartphone display and computer monitors are different; you need to optimize your images and make them fit the screen.
What Every Web Designer Should Know About Image SEO

SEO and site design are inextricably linked. Visitors’ perceptions of your brand are influenced by design. On the other hand, On Page SEO raises your site’s visibility and allows it to be discovered by the proper individuals. It communicates your brand’s image and messaging to visitors and motivates them to perform desired actions.
Let’s break down exactly what web designers need to know about SEO to get the most out of website performance on Google and other search engines.
1. Size

As previously stated, image file sizes are critical. Did we say that image file sizes and source sizes are both crucial for web page load speed? If so, what are the best ways for compressing the image file? Many online web pages provide picture upload and optimization services and downloadable tools that range in price from costly to free.
Adobe Photoshop is one of the most powerful but also one of the most expensive programs. Photoshop can compress a wide variety of picture file types, not simply JPEG. To personalize your image where you need it, you can see how the effects of compression and other image modifications relate to image file size.
2. Type
All file formats are not supported by all browsers. The file formats for a web page should be chosen primarily for their cross-platform capabilities, as well as their size. JPEG -Lossy compression or lossless compression is a term used to explain how JPEG compresses data. Files with lossy compression lose quality due to data loss from their original state.
When viewing images online, a loss in picture quality may not be visible, but it is noticeable when printed. Finding a medium ground is critical. The ultimate objective is to strike a balance where file compression stops before quality or artifacts become apparent.
PNG – When compared to JPEG, PNG formatting is significantly different. When it comes to image scaling or compression, they don’t lose any info. This is fantastic, but it’s perfect for graphics and translucent images, more functional than photos.
SVG – SVG is one of the most underutilized file formats. This file format is excellent since it can be utilized in a variety of ways. They may be animated in CSS and are vector files, which means they maintain picture quality while being minimal in size.
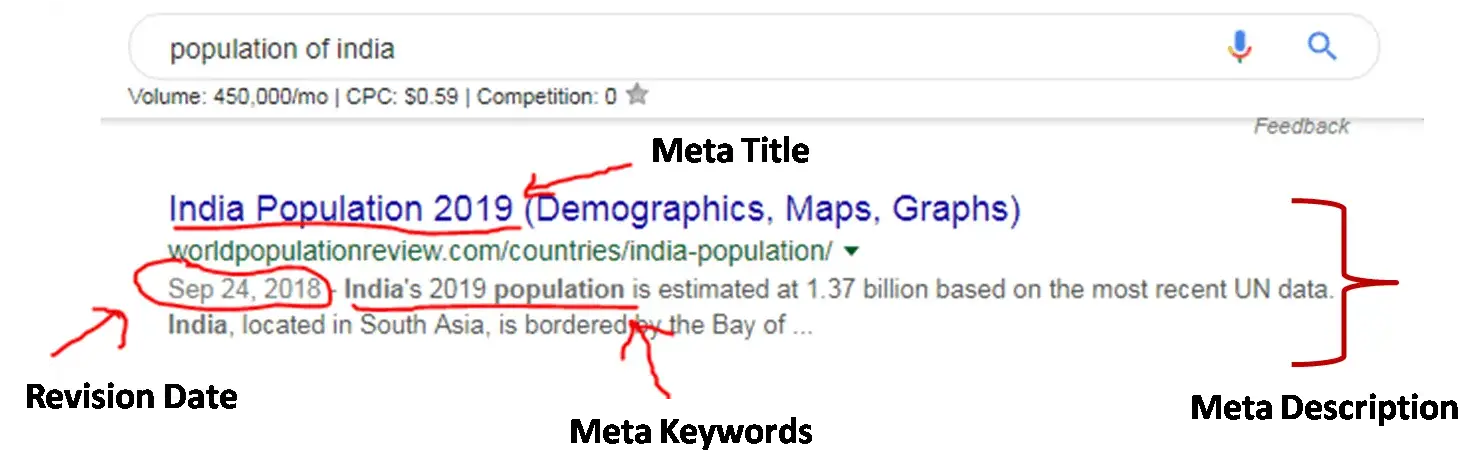
3. Meta Tags

Meta tags are crucial since they inform your readers about your website in greater depth and persuade them to click. A title tag must be highly informative, concise, and well-written to get a click. Include keywords when appropriate, but make sure they don’t detract from the readability of your meta tags.
Conclusion
Before submitting an image, keep these tactics in mind if you’re having trouble getting your material seen. Both search engines and human visitors will like your material more if you utilize these picture optimization strategies.