Images are very powerful tools for a lot of reasons. Firstly, humans are, by nature, visual learners, so using images is the best way to establish good and clear communication with them. Secondly, unlike text, images can cross language barriers and can transfer a message easily to anyone regardless of their native language or cultural background. These aren’t some groundbreaking statements, but rather common knowledge and the reason why we use images for a wide range of purposes like advertising, educating, artistic expression, and so on.
One specific type of web page relies heavily on images, and that type is coming soon pages. Since coming soon pages are just a “trailer” of what is to come, they usually don’t contain a lot of content, just some crucial information about the launch of the website and a few conversion tools here and there. For that reason, when a coming soon page is being designed, choosing the images that will be used on it, should be done with a lot of thought and care and at random since they will play a big part in the page’s success.
Before we get into why images are so important on coming soon pages, we should first explain why coming soon pages themselves bear such a significance.
Why we care so much about coming soon pages?
Building a website takes time and so does establishing its online presence, but thanks to coming soon pages, establishing an online presence don’t have to be held back until the site is finalized.
Using coming soon pages you can mark a spot on the internet for your future site and have a place that your audience/customers can visit in order to get information on the official launch date, subscribe to your newsletter, get familiar with your business if they aren’t already, get a sneak peek of what is to come when the site does go live, and so much more.
Since that was more of a broad explanation behind the importance of coming soon pages, here are some more specific reasons why you too should care about coming soon pages.
They help build a site’s SEO
Every page regardless if it’s part of a fully finished site or is just a coming soon page is crawled and indexed by search engine bots. Sites that use coming soon pages prior to their launch are technically older than sites that don’t, which means they will have more time to be indexed and crawled, often resulting in more authority and a better SERP rank. So as long as it has relevant keywords and gives a good user experience, even a coming soon page will be beneficial for your SEO.

They keep the development process hidden
Nobody likes to see an unfinished product. That can even be a dangerous situation considering the fact that a visitor might confuse it for the completed site. A coming soon page removes the risk of that happening by keeping everything under wraps and inaccessible until it’s ready to be seen by the public. So no user can, by any chance, stumble upon your site while it’s still in development, and God forbid mistake it for a buggy or poorly designed one.
They can be used for cross-promotion
Links to your social media accounts and maybe even your other sites are an essential part of every coming soon page. Using those links, you can build buzz around your brand/business and engage with your audience on external platforms while your site is being built and not be completely absent in the meantime.
They help expand your email database

One thing coming soon pages are well known for is their effectiveness in gathering emails from your future visitors/customers. This data is extremely valuable because using emails; you can establish a line of communication with your audience even before your site launches. Through emails, you can send discounts, promotions, updates, ask for feedback, give early access to features, and so much more super quickly and to a large number of people all at once.
They establish your brand’s image
Just like when designing your main page, you do your best for it to truly depict the essence of your business/brand, the same can be done with coming soon pages. A coming soon page will give the visitors an idea of what your “vibe” is and what they should expect to see on your site when it becomes accessible to the public.
They can give you early insight
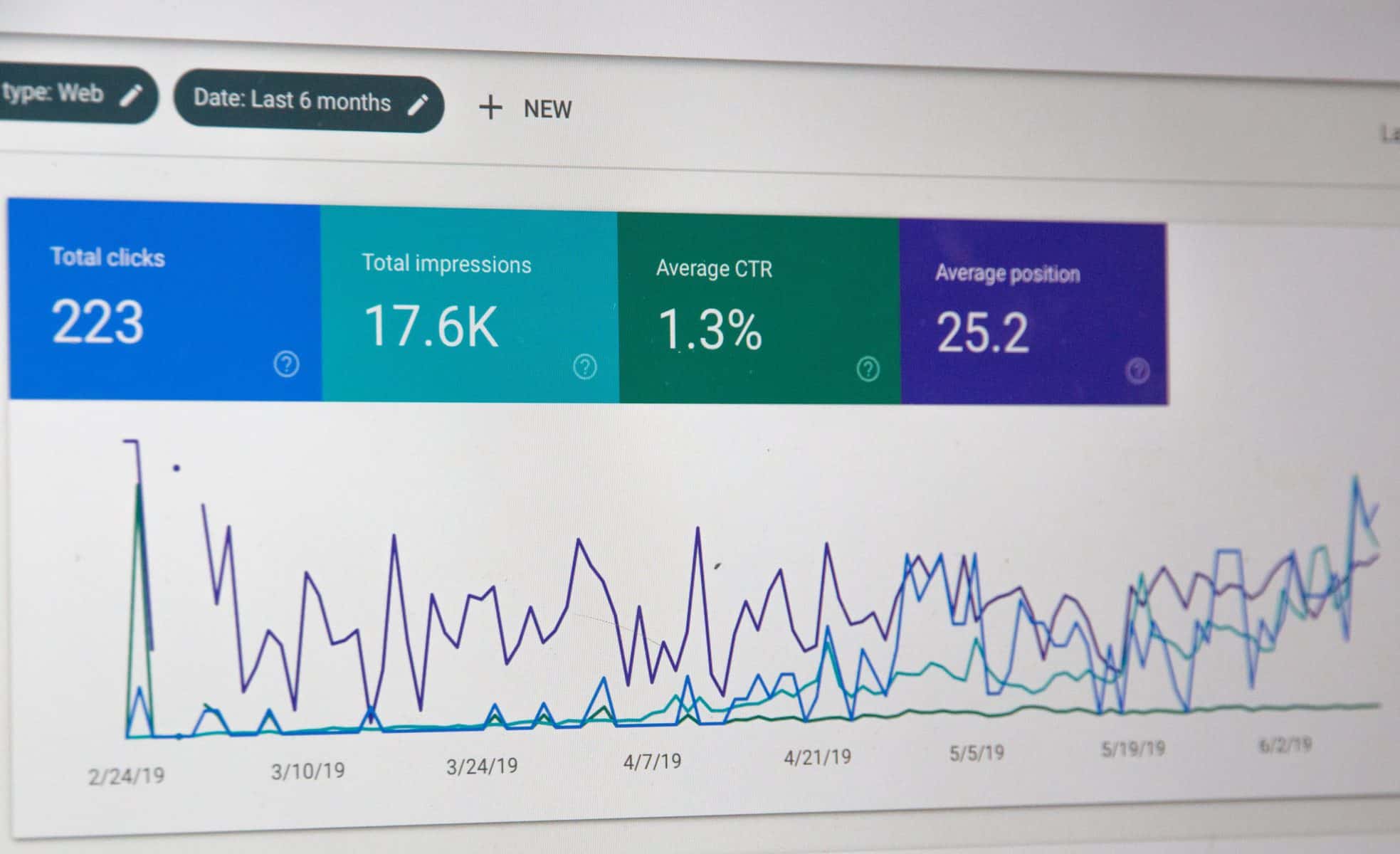
Your coming soon page, just like any other page can have analytics tools integrated into it. Using those tools, you can garner insight on the behavior of your visitors while on your coming soon page and have a better understanding of who makes up your audience, where they come from, how old they are and what led them to your page in the first place. You can then use this information to make the appropriate adjustments or additions to your main site while it is still under construction, and by doing that, make it a better fit for your audience.

They show effort
A lot of businesses don’t use coming soon pages simply because they don’t want to deal with the process of building one, regardless of how simple and fast it is. What those businesses are failing to realize is that having a coming soon page can show your excitement about the launch of your site and that you don’t hesitate to put in effort in other things rather than just the development aspect, but also the preparation one as well. Using a coming soon page is sort of a way to tell people that what you are about to launch will be of quality, worth their attention, and that they might want to keep an eye out for it.
Now you might be thinking, “The benefits a coming soon page can bring sound great, but how exactly are you supposed to enable it to do all of these things?”. Well, often, the tools you use to build coming soon pages can help in doing so.
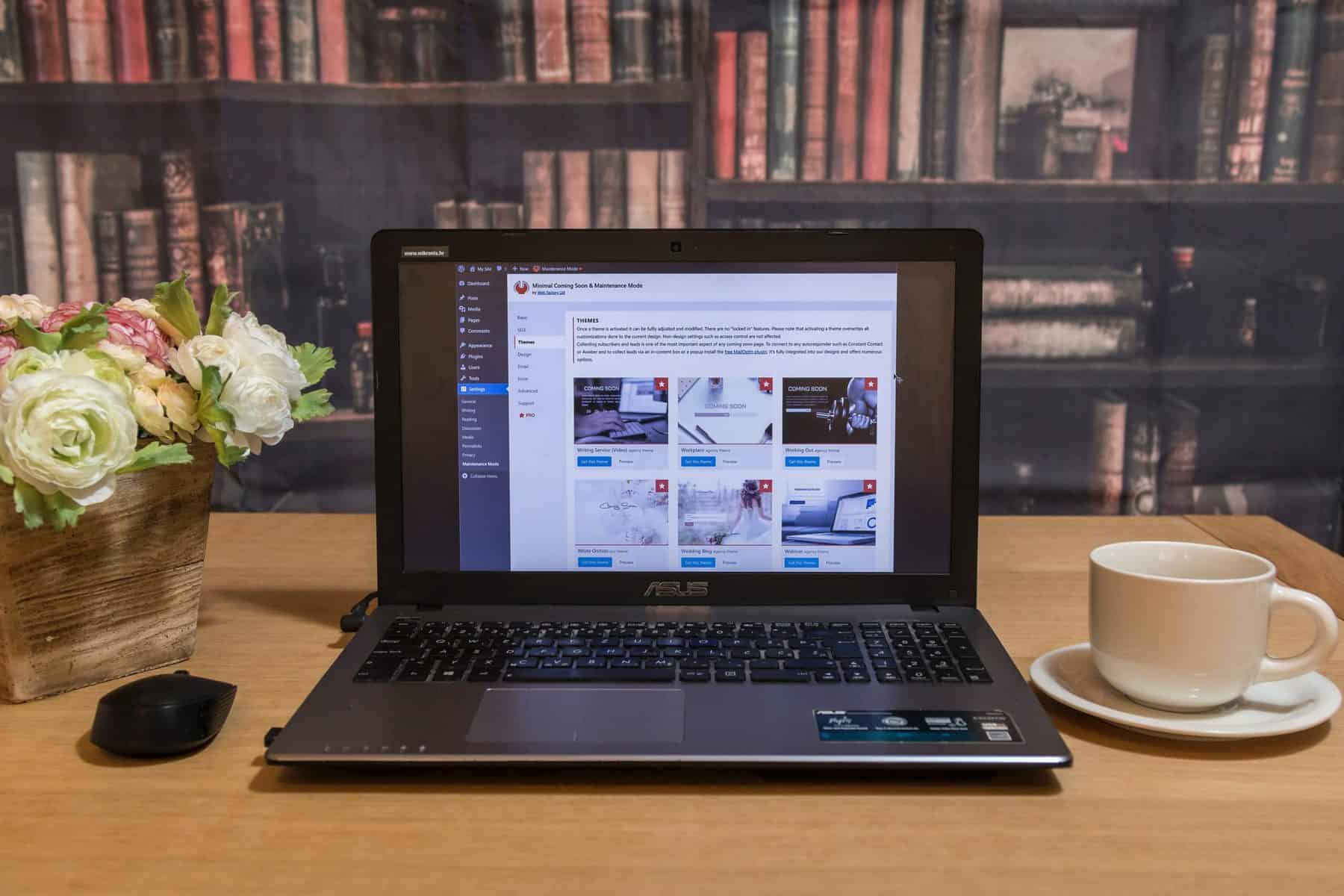
For instance, two very popular plugins used for building coming soon pages, Coming Soon & Maintenance Mode and UnderConstructionPage, allow you to integrate SEO and analytics tools into your site while you are still building it. Using the UnderConstructionPage plugin, you can incorporate a basic Google Analytics integration, event tracking, tools for tracking views/sessions/conversions, and configure your search engine visibility settings.

The Coming Soon & Maintenance Mode plugin goes even deeper into the SEO aspect by providing you with SEO analytics tools for running tests on your site, a custom SEO title, meta description as well as Google Analytics and third-party tracker support.
For cross-promotion purposes, Coming Soon & Maintenance Mode comes with a social media icons module using which you can customize your social media icons and links for basically any site, while UnderConstructionPage enables you to use affiliate links.
Both plugins have great features for establishing communication with your audience and for building your email database. The UnderConstructionPage plugin comes with a no setup contact form and Coming Soon & Maintenance Mode with an entire module dedicated to creating subscription forms. Each of them also comes with MailChimp and Zapier integration, as well as autoresponder support.
We will mention some other features of these two plugins a bit later, now, let’s get back to the main subject of this article, which is the importance of images on your coming soon pages.
Why coming soon pages need images?
As we said at the beginning of the article, images take a coming soon page to another level. Without images all coming soon pages would be very similar and dull, differentiating only in their layout, color scheme, and font choice. Once you enrich a coming soon page with images, you enable it to evoke emotion in the viewer and to reinforce the message you want it to send. For any page, but especially for coming soon pages which by nature aren’t rich with content, images aren’t optional but are a requirement because it’s very unlikely that anything else on the page will be able to grab the viewer’s attention.

Images on coming soon pages are utilized in a number of ways, most commonly as background images. These are usually images that aren’t too “loud” and can be overlayed with other elements such as text, forms, call to action buttons, without it all together being overpowering to the viewer. Other uses for images on coming soon pages can be incorporating your logo and branding, creating banners, putting a background on countdowns or forms, showcasing the product or service you will be offering once the site is live, and even creating navigation icons.
In whichever way they are used, images bring many benefits to your coming soon page. Those benefits include:
Better SEO
Just like coming soon pages can improve your site’s SEO, images can too, images that are properly named (have the right file name, caption, alt text, and title), optimized (have been compressed to the right file size) and responsive (look equally as good on all screen sizes). Search engines appreciate images like these and won’t hesitate to boost your site’s SEO because of them.

Stronger user engagement
It’s no secret that people enjoy looking at images more than text. This means that having images of high quality will keep a person on your coming soon page for longer, create more user engagement, and possibly turn more leads into customers.
Visualization of your product and service
Unless the name of your site is self-explanatory, without images or content, it can be hard for a new visitor who stumbles upon your coming soon page to understand what you are offering and what your business is about. Using images, you can give them at least a general idea without having to go into too much detail.
Enhanced user experience

Images, in combination with your color scheme, make up the look and feel of your coming soon page and will determine how it will be perceived by visitors. Without any images, your page could feel plain and might not end up providing the best user experience, something that is in no way beneficial for your site.
Keeping up with modern web design standards
Using images is a very popular practice in the world of web design, and of course, you want your coming soon page to be in accordance with those practices. Very rarely will you see a landing or coming soon page that isn’t using a high-quality image as its background or focal point, and if you do, that page probably seems outdated and poorly designed simply because it is missing images.
Memorable impression
After visiting a page, a person will most likely remember it by one of its images rather than a piece of text.
Using an image that is alluring to viewers on your coming soon page, might be what makes them remember your page specifically among all the other ones he/she came across.
Shows effort
Although it might sound a bit ridiculous, the quality of the images you put on your coming soon page will largely affect what kind of impression your page is leaving. Think of it this way; if you show a lack of concern about something as easily fixable as image quality, then your potential customers will probably assume that lack of concern will also apply towards the quality of your products and services. So, if a visitor is faced with low-quality visuals on your coming soon page, they won’t have high expectations for anything else you have to offer, and I think it’s safe to say that none of us want to engage with a business that leaves such an impression.
Where can you find images for your coming soon page?
Finding images nowadays isn’t a difficult task, and you have a few ways of doing so at disposal.
You can take the images yourself if you have a knack for photography and the right equipment, which, to be honest, can be any smartphone with a decent camera. This method will give you truly unique images for your coming soon page, images that will perfectly fit your creative vision.

Your other option is stock images, which are in abundance on the internet. For instance, you could use Unsplash, a stock image website with a library of over 1.5 million images free for you to use. You can explore Unsplash’s collection of images directly on its site or through the Coming Soon & Maintenance Mode, and UnderConstructionPage plugins since both of them contain an integrated library powered by Unsplash.
How to incorporate images in your coming soon page?
This will depend on the method you used to build your coming soon page. If you built it using the two plugins we mentioned (Coming Soon & Maintenance Mode and UnderConstructionPage), incorporating the images won’t be hard and will be done easily using a drag and drop builder. The builders in these two plugins will enable you to use images as backgrounds, logos, content, social preview images, favicons, or anything else using the custom HTML feature.
Before you go run off adding images to your coming soon page, you should keep in mind that 99% of images you pick will need some editing prior to being added to the page.
By editing, we don’t mean complex edits using Photoshop, but simple adjustments that will make the images more SEO friendly and a better fit for the coming soon page.
A tool that can come in very handy for doing these edits is ResizeMyImage. With ResizeMyImage, you can easily make all the necessary adjustments to your images through your browser without the installation of any additional software. ResizeMyImage image has all the crucial features you might need for editing images like cropping, resizing, rotating and flipping, but also a Picture Paint feature for adding decorations and watermarks to your images, and a Photo Effects feature for applying a range of filters and effects on top of your images. This tool can also help you optimize your images by compressing them or converting them to an appropriate format.
Conclusion
Whether your aim is to make your coming soon page more aesthetically pleasing or to improve its SEO and user experience, images will be your best friend. The right image placed in the right spot can make your page look beautiful but also help its ranking and the number of leads and conversions it brings in. Use the affinity people have towards images to your advantage so you can improve the success of your coming soon page and the impression it leaves on its audience. It might be the most cost-effective method but is one that is bound to produce positive results.