If you have ever owned your own website, you know that easy navigation is the key to keeping your visitors satisfied and engaged. In other words, providing an enjoyable user experience is a must. Luckily, WordPress offers you numerous ways to improve your website for free.
If your WordPress theme of choice or custom-built website doesn’t include a sticky header and menu, you can always create them with plugins. But what are actually sticky headers and menus?
What is a sticky header?
A sticky header, also known as a fixed header, is a smart navigational tool that is permanently visible and fixed in one location even when scrolling through a website.

What is a sticky menu?
Just like a sticky header, a sticky menu is a navigational tool accessible from anywhere and at any time while browsing a website.
Why use sticky header & menu plugins?
These plugins represent a great time-saving resource that gives you the ability to create a sticky header or menu in WordPress that will make your website and its content more accessible.
By implementing a sticky header or menu, you will not only be simplifying and improving the user experience, but you will also increase brand awareness since your brand name and logo will be visible to visitors at any given time.
With that said, here are the 5 best free WordPress sticky header & menu plugins.
5 best free WordPress sticky header & menu plugins
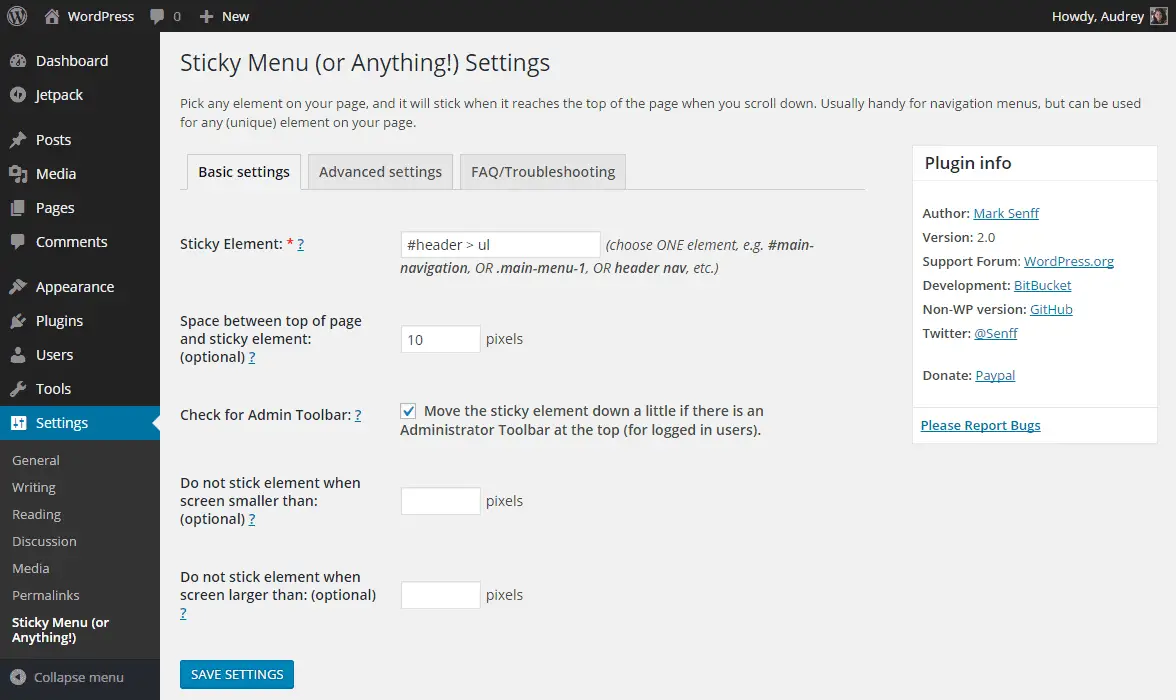
1. Sticky Menu, Sticky Header (or anything!) on Scroll
One of the most popular plugins out there is most certainly Sticky Menu, Sticky Header (or anything!) on Scroll. As its name implies, it allows you to make any part of your website sticky; a header, menu, logo, sidebar, widget, call-to-action box, etc.
This easy-to-use plugin enables you to position your sticky element from the top. It also gives you total freedom to decide if you want your sticky element to always stick or if you want to customize it and make it sticky only in certain areas of your website. So, in other words, you can simply choose the pages, posts, categories, tags, and CPTs where your sticky element won’t stick.

You can even set both the minimum and maximum screen size on which the element will be sticky, thus adjusting your sticky element to work on various types of devices.
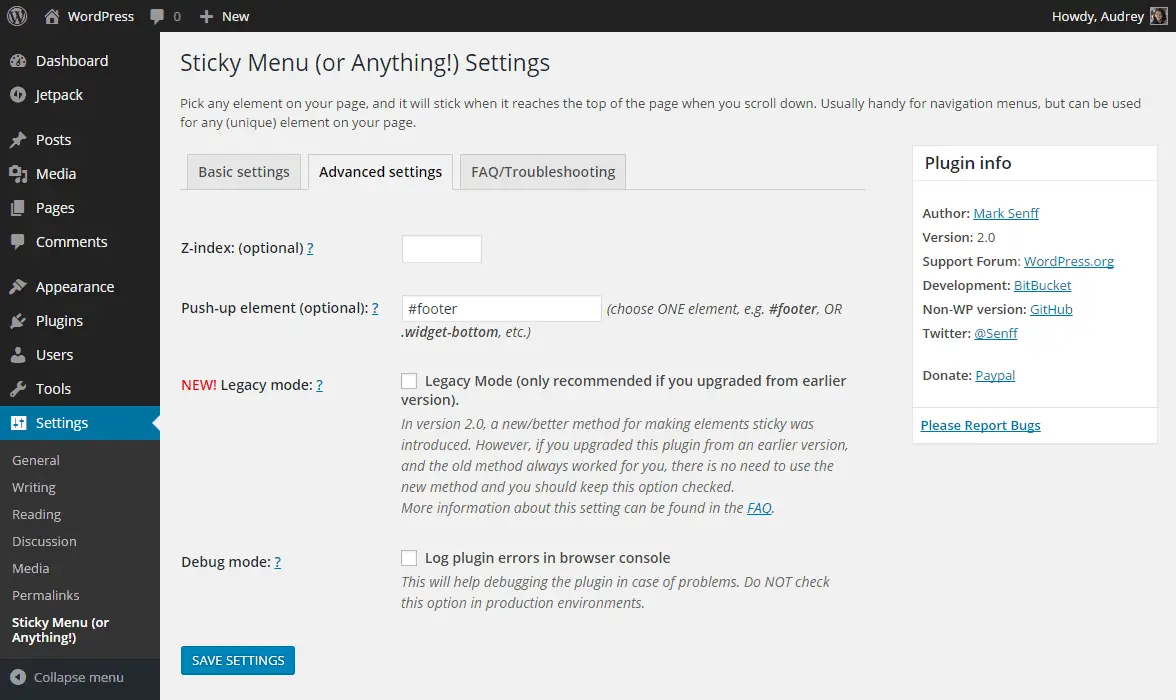
If you want your sticky element to be pushed up by another element lower on the page, Sticky Menu, Sticky Header (or anything!) on Scroll offers you that option as well.
This plugin even has the ability to recognize if a user has an Admin Toolbar at the top of the page, and if that is the case, it will prevent the sticky element from obscuring the toolbar.

In order to avoid other elements peeking through your sticky element, you may simply define a Z-index.
In case you have any setbacks, this plugin offers you a Debug Mode to determine any possible problems with your sticky element. Not only that, but it also has a Dynamic Mode, which addresses the most common issues that appear in responsive themes.
If you truly want to level up and transform your website, you can also opt for the PRO version of this plugin called WP Sticky.
With WP Sticky, you can make as many elements sticky as you’d like. There are no restrictions, and the possibilities are endless.
Elements are picked visually; the plugin works with everything (all themes, page builders & plugins) and is trusted by over 100,000 people. Plus, it makes anything stick in one minute or less.
The PRO version also comes with great support, which you don’t get in the free version. But, still, whichever version you choose, this plugin is not here to disappoint.
2. myStickymenu

Another good user-friendly plugin is myStickymenu. This flexible and customizable plugin lets you add custom CSS code to alter it to your liking. It comes with multi-language support and is compatible with all major page builders as well as themes, even though it was designed for the Twenty Thirteen template.
It gives you the option to disable the stickiness of an element on smaller screens in order not to stir users’ attention away while they are scrolling through your content on their phones. myStickymenu also provides you with a fade and slide option for your sticky element, as well as numerous font colors.
Just like Sticky Menu, Sticky Header (or anything!) on Scroll, myStickymenu also has the Z-index option.
One of its standout features is that it allows you to create a Welcome bar for announcements, promotion, and more. myStickymenu also provides you with either a full-width or limited header; it is up to you to decide.
With this plugin, you have numerous options; you can change the sticky transition time, the opacity, or even set an entrance effect for your sticky menu, which makes this plugin an excellent option.
3. Sticky Header Effects for Elementor

If you are an Elementor user, Sticky Header Effects for Elementor is a superb choice. This WordPress plugin was originally created to make up for some missing features in the Elementor Pro 2.0 sticky header. The plugin has a great sticky menu feature that allows you to change not only the size but also the background color of the menu and even make the sticky menu seem see-through.
With Sticky Header Effects for Elementor, you don’t have to worry about it being limited to a specific browser since it works smoothly on all browsers and mobile devices.
To get the best results, this adjustable plugin lets you freely customize your scrolling options; and not only that, but it gives you the possibility to shrink your sticky header to make it appear slimmer without it losing its functionality.
The creator of Sticky Header Effects for Elementor also had the importance of logo visibility in mind when he was creating this plugin. Thereby he made sure you could both shrink your logo and change its color during scrolling for a better user experience.
To put it simply, with Sticky Header Effects for Elementor, you are in good hands.
4. Side Menu Lite

Side Menu Lite is a great option, which lets you create an unlimited amount of menus on your WordPress web pages. It gives you total control over the item sizes within your sticky menu, as well as font sizes and icons.
This plugin comes with over 1400 Font Awesome 5 icons.
Side Menu Lite lets you add fixed slideout buttons to either the left or the right side of your website. With that said, by creating a vertical floating menu, you can make your website stand out. The plugin allows you to insert any links in the slideout buttons and even open them in new windows.
With this plugin’s compact and advantageous sidebar, you can make your site navigation effortless. Furthermore, this plugin gives you the possibility of adding custom IDs and classes to the menu items.
To put it bluntly, Side Menu Lite will disappoint neither you nor the users of your website.
5. Float Menu

Similar to Side Menu Lite, Float Menu is also a great option. This promising WordPress plugin enables you to make a unique floating sticky menu on the left or the right side of a page. It offers you the ability to customize and add labels to the buttons, along with the option to change indents between the menu items.
Float Menu gives you the opportunity to choose from more than 1400 Font Awesome 5 icons, change their color, and even set the background color of the slideout button.
You can get a lot of use out of Float Menu by using it not just for the customization of the main menu, contact block, and additional menu, but also for improving site and user profile navigation.
Along with all these excellent features, this plugin comes with the option to open a link in a new window and many other outstanding options.
Conclusion
Surely, there are many great plugins on the market to choose from. The ones we’ve mentioned are free and available to anyone in need of improving a website and its navigation. Although they all provide similar features, the plugin that stands out the most is definitely Sticky Menu, Sticky Header (or anything!) on Scroll. Just like its name implies, it can truly make anything sticky.
By using this plugin, you will be able to make your WordPress web design appear more modern and unique not only on PCs but also on mobile devices. This plugin enables you to improve user experience, thus increasing your number of page views and the time visitors spend on your website.
Sticky Menu, Sticky Header (or anything!) on Scroll will let you try out and see in which way you would like to customize your website.
Whether you want to create your own sticky header or sticky menu, this plugin ensures that if any problems occur, you will get them solved in a quick and efficient manner.
Furthermore, if you are an advanced website developer or are striving to get the most use out of a WordPress plugin, the PRO version of Sticky Menu, Sticky Header (or anything!) on Scroll is certainly something to think about since it is a great long-term and inexpensive investment. But, if you feel like it is not the right choice for your website, you can opt for one of the other above-mentioned plugins, which are also great options.
In the end, it is up to you to decide.