Website designs are constantly changing, and with the design making up over 90% of a viewer’s impression, we can’t argue how important it is to have an aesthetically appealing look to your website.
We’re all familiar with interior design, or designs in clothing, but what really makes up the design you see when you first click on a website? Well, it has numerous elements and components working together to make a unity of appealing images, fonts, graphics, and colors.
Having in mind what you want your website to look like is great, but it’s important to do it in a way that appeals to the viewers that you’re targeting, their interests all while keeping the functionality of your website intact. And the easiest way to make sure you’re on a good track is to keep an eye on trends.
Online trends for website design have certainly been following and falling out of the margin respectively, creating what seems to be a wave of ideas and elements that we can see on almost any popular to the semi-popular website in 2020.
For 2020, the top website design agency is focusing on trends like dark mode, minimalist design, and interactive 3D elements to enhance user experience and engagement. These innovative ideas reflect the evolving aesthetic and functional preferences in web design, ensuring that websites remain cutting-edge and user-friendly.
One of the biggest trends for SEO in 2020 that should be included in any web design proposal is the inclusion of FAQs onto popular pages.
With the rise of Google voice search and BERT, Google has been publishing more and more expanded listings with additional content in them.
If you’d like to take advantage of this on an already existing site, look up the FAQ Schema Plugin for Pages and Posts at OnlineMarketingGurus.com.au.
With the internet being around for over 30 years, you can assume that every year had it’s own change, from fully personal MySpace pages to the unintrusive look Wikipedia has kept for years and years. It’s also expected for these designs to change at a fast pace to satisfy the viewer’s needs, so we’ve picked out those that are currently most relevant.
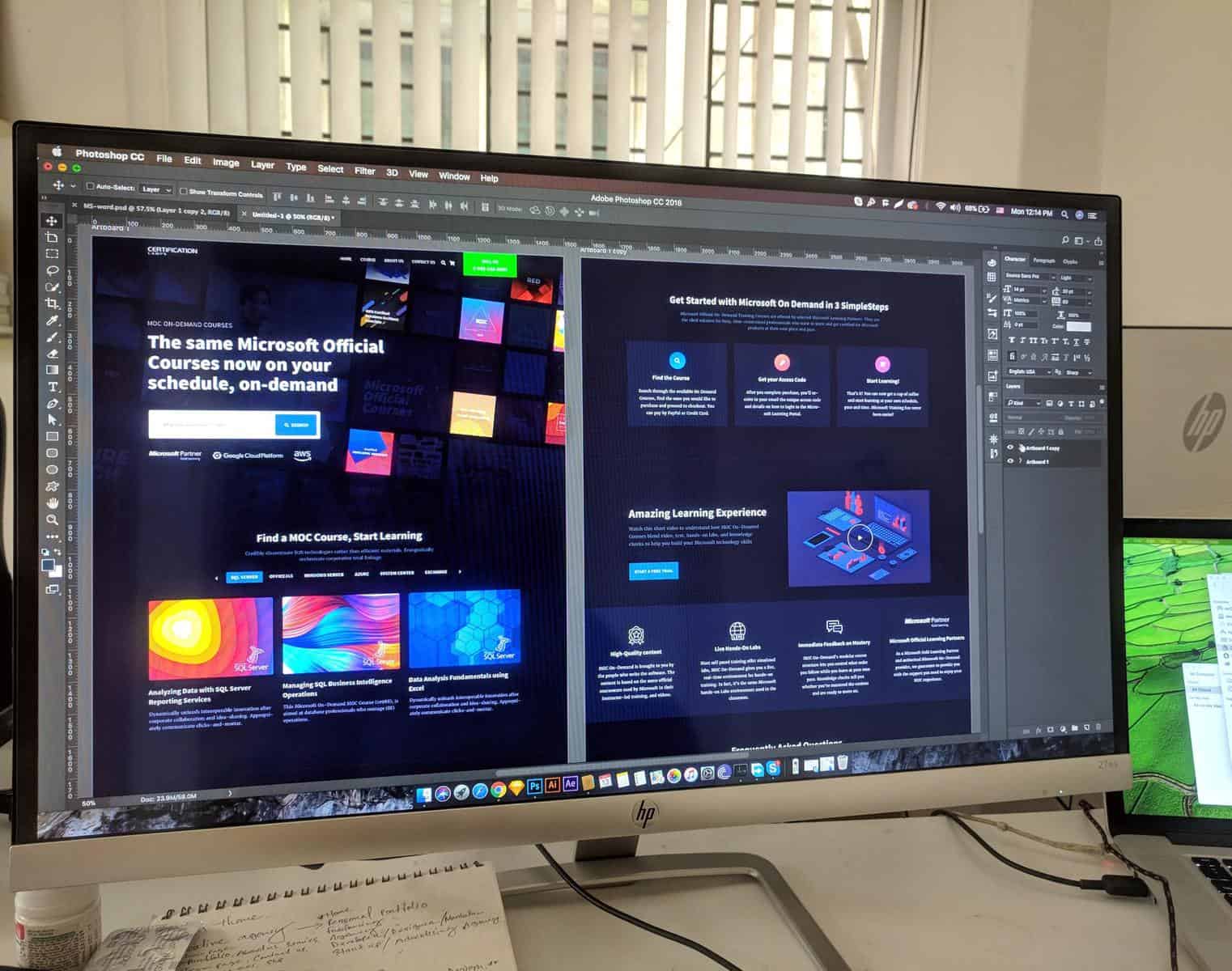
1. Dark Mode Design

If you have a smartphone or any kind of smart device, you’re probably scrolling away sleeplessly until the clock hits 6 AM. And if that is true, there is nothing more you appreciate than not straining your eyes and getting blinded by fully white pages of whatever you’re looking at.
Dark mode design has become so popular and trendy, that every single leading website has already implemented it, allowing their users to freely scroll for hours upon hours. This is not only to make it easier for the users to read whatever is on the website, but it’s also a great “trick” since it will increase the time they spend online.
Having something less aggressive for their eyes makes people more likely to stay on, rather than put their phone or some other device away due to the blaring white light the device is emitting.
2. Minimalism
Just like in other areas of design, website designers are deciding to opt-out of aggressive color schemes and overall busyness on the website. Instead, the new trend is to go for a simple one-colored background with a simple font, such as Times New Roman, essentially creating something out of nothing.
Going for this design makes it easier to navigate through the website, and allows you to get creative with how and where you want to position your headers.
Also, if you wish, you can play around with effect and animations, but keep them clean and sharp for a modern, more trendy look to your website.
3. Saturated Colors

Going the opposite way of the minimal look mentioned before, there is a rise in websites that went for a colorful, almost neon design for their pages.
With fully saturated colors, that almost mimic glow-in-the-dark stickers, playing around and creating bright contrast with a darker background is the way to go for those who are bored by the minimalist look.
Using this as your color palette will make your website look more futuristic, and make it more “busy” for those curious eyes that can’t get enough of the design you’re using on your website.
4. Imperfections Make Perfect
Taking the time to hand draw little icons, use your handwriting as your own personal font, and doing all the illustrations yourself is one of the newly rising trends for 2020.
Designs that hold a bit of your personality bring your website closer to your visitors, as they can surely appreciate the hard work put into drawing and writing all over your website.
Whether you’re hand-drawing cute cupcakes for your food blog or making a whiteboard type of page covered with your own writing, the trend has grown in popularity due to the charm it exudes.
5. 3D Elements

The human eye is immediately drawn to geometric and symmetric objects, so why not use those on your website? Piling up a bunch of pyramids, cubes and other geometric objects seems to be hitting it off, with more and more websites ditching the flat look.
Creating depth and dimension in your design is likely going to spark the interest of whoever stumbles upon your website, and it’s surely going to be something they’re not going to expect in a sea of flat lines and little to no shadows and highlights.
6. Audio Design
This one is relatively new, but we’re expecting to see it more and more in the upcoming months. Using audio as the key element in the design of your website will put you on the list of websites with strikingly amazing ideas and creativity.
With visuals taking up most of the space when talking about design, audio has been put aside, but not for long.
Providing an audio experience along with interesting visuals will make even the simplest website feel more interactive and immersive. An ai voice generator can come in handy for this effort.
Extra Tip: Coming Soon Page
Besides great design, for a website to be successful it also needs to have some hype built up around it. A great way to do that is by using a coming soon page. These pages give the visitors info about the site’s launch, allow them to join your email list, and also provide them with a sneak peek of what is to come. On top of that, they keep your web designing process under wraps and let you finish it in peace.
You can build a beautiful coming soon page in minutes using the Coming Soon & Maintenance Mode plugin.
This plugin will provide you with a drag-and-drop builder, 170+ themes, pictures and videos directly from Depositphotos or Unsplash, best-in-class SEO setup, autoresponder and emailing services, and many more features.
Conclusion
Regardless if you’re already using one of these design ideas or not, keep in mind that whatever you choose won’t be there to stick around, as we can assure you that the trends are constantly flowing and creating new designs every day.
Picking one design idea, or more, from the list above and playing around with it is a good start to get into the stream. But remember that without a trendsetter, there would be no trend whatsoever, so give that a go and create something completely new if none these match your style.