How Graphic Design Translates into Web Design is the seventh article in the Ultimate Graphic and Web Design Basics Guide. It was meant for those looking to get their career started as designers, but also for those that are interested in the design process. Within the following series of the nine articles, and two “bonus tips” articles, we will cover everything you need to know to get started. Stay tuned for the following articles:
- The Basics of Graphic Design: What It Is, and What’s It For?
- Color Theory & Psychology
- Typography: How to choose the proper font
- Layout & Composition
- Photography in Graphic Design
- Branding & Logo Design
- How Graphic Design Translates into Web Design?
- User Experience – How to get it right?
- Modern Trends in Design
- Bonus tip: How to find your first gig
- Bonus tip: How to work with clients
Stay tuned for the full series!
To be able to tell the differences but also similarities between graphic and web design, we first have to know what each of those terms stands for.
HTML is a markup language that is made up of tags that define content and metadata of a page. The aesthetics of the page is created using CSS, short for cascading style sheets.
Graphic design is creating visual content using a series of design elements like typography, colors, layouts, images, illustrations, and more.
The difference between graphic design and web design
In 2019, thanks to all the technologies available to us, graphic designers are almost as capable of creating web designs as web designers are. But don’t get me wrong, the designs they create in their own professions do differ in quite a few ways.
Graphic designs are static, while web designs are dynamic. You aren’t able to interact with graphic designs, while that is one of the main features of web design. Web designs are interactive, scrollable, in a sense, their features make them become alive. Graphic and web design share the purpose of transferring a message using visuals, but the end product they each give is quite different. When you look at graphic design, what you see is what you get. There are no hidden surprises like popups, sliders, video, audio, moving parts, which a website is full of.

Web designs have more than visual concerns. A lot of people can design a website, but not everyone can do it well. If you are any familiar with web development, you know how important file sizes and load times are. Those two things can be detrimental to the success of a website. Web designers have to think about more than just the aesthetic aspect of their design; they have to make sure their design will be a well-optimized and well-preforming site.
Web designers have limited font choices. When a graphic designer is choosing a font, they have an endless sea of options to choose from. Web designers have their font choices limited by the operating systems, screen sizes, browsers, and other technical aspects.
Websites need to be responsive. Every website is visited not only by desktop users but by users of a series of other devices and screen sizes. A web designer has to make sure their site works and looks equally as good on all those devices. This often requires not only the resizing of elements but a rearrangement of the entire layout.
Creating a website isn’t a one-time gig. Websites, their plugins and features are and should be regularly updated in order to give the best possible experience and service to the users. After completing a web design, a web designer will most likely be called again to make the appropriate changes and updates on the design. If the web designer isn’t the one making the changes, he/she has to make sure that their design/code is easily understandable for someone else to make the required changes.
Web designs get live feedback. Both graphic and web designs get responses from people, but web designs get that feedback constantly in the form of analyzed performance data through Google analytics, they also receive reviews from site visitors and other web designers.
A web design project isn’t just the web designer’s project. Every website consists of a frontend (the design) and backend (the functional part). Besides having to create a good design, a web designer must make sure that their design can support all the functionalities provided by the backend part. To achieve this, clear and constant communication is required between the frontend and backend developers.

Skills a graphic designer needs to become a web designer
CMS tools – A lot of designers choose to create their web designs in a less complicated way than coding. They use something called a Content Management System, the most famous being, WordPress, Squarespace, Wix, and so many others. A CSM will enable you to create not only designs but full-fledged websites rich with features simply by drag-and-dropping the wanted design elements on a pre-designed theme and giving it a range of functionalities by installing plugins.
HTML & CSS – Knowledge of HTML and CSS is valuable in all areas of design, especially web design. Although today, a website can be built through content management systems, without possessing any coding skills, even websites build with CMSs are based on HTML and CSS. By using a CMS, you are not dealing with the code directly, but with the prebuilt design elements. If you know HTML and CSS, you can make the most detailed changes to any desired element in designs made with a CMS or coding.
JavaScript – JavaScript is what makes your site come to life. Without JavaScript, the HTML elements on your site are only static and not interactive in any way.
SEO – The success of web design relies heavily on its Search Engine Optimization. It is what will help your site perform better by being highly ranked in the search results leading to more organic traffic and lower bounce rates.

Familiarity with Agile methodologies of software development – The IT industry implements special methodologies of development, different ones depending on the company’s preferences. A designer working for an IT company will have to be familiar and used to work by one of those methodologies since they have special time frames of delivering project parts, different ways of doing reviews and making adjustments, and a series of other rules you need to follow.
UX – User experience design is all about thinking about and predicting how your web design will have the user feel. What emotions will they be left with after completing an interaction with the design?
Differences between tools used in graphic and web design
Basic tools for graphic designers
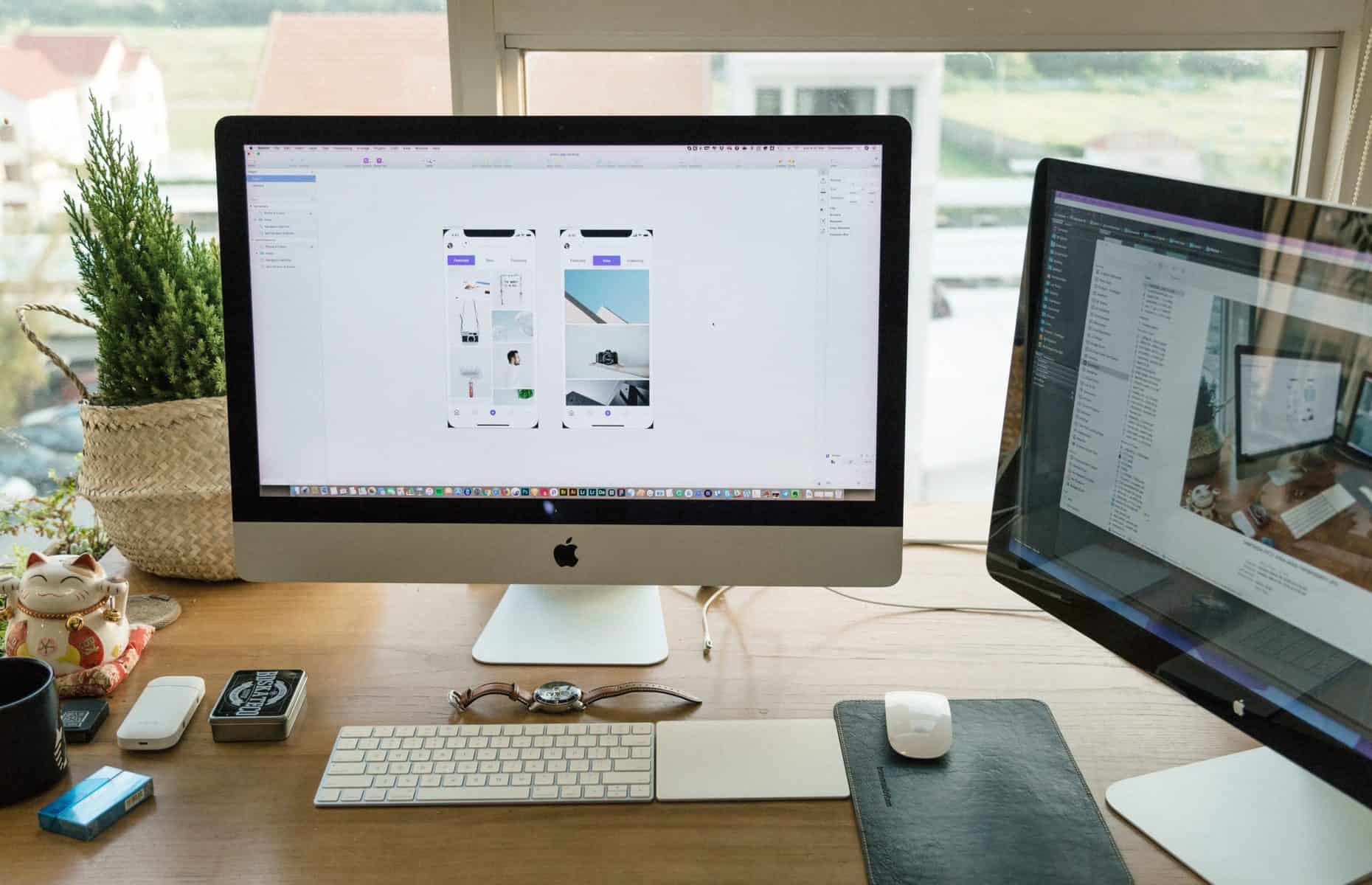
Laptop or desktop – Usually, a Mac computer since they are very simple to use and geared towards graphic design and video/image editing, but a Windows machine will work just as well.
Creative Cloud subscription – Cloud service that gives all the necessary tools a graphic designer needs like Photoshop, Lightroom, Illustrator, Dreamweaver, and more.
Tablet and stylus – An easy-to-use portable device that graphic designers can use to jot down design ideas or develop entire designs.
Basic tools web designers
Code editor – Notepad++, Visual Studio Code, and more. Software for writing and debugging code. Shows a map of documents, syntax auto-completion, multi-language support, and etc..
Local development environment – Local webserver to test your site before it is published on an actual server, XAMPP, for example.
Framework – Premade easy solutions for frontend designs, removes the need to worry about tedious coding tasks.
Content management system – Tools for creating web designs and sites without any coding knowledge.
Analytics tools –Provides insights on your site’s performance.
Most popular web design tools
WordPress – Open-source content management system, rich with themes, plugins, features, that let you build advanced websites with ease.

Bootstrap – Framework for web design and development. It provides a big number of advanced features for your site.
Canva – Designing tool for creating single designs or whole websites.
Adobe Dreamweaver – A web design software for coding and designing web templates, has a live preview feature.
Figma – Multiuser design software. You and your design team can work on the same web template, see live the changes being made, crate anything from icons to entire web templates.
Conclusion
Graphic design and web design are related, but they are definitely not the same. Some of the skills required to work in these two industries overlap, but they each require a number of specific ones to do the job right. Lucky for you, if you are a graphic designer wanting to become a web designer or vice versa, the transitions should be a fairly easy and smooth process. But if you need help, you can always hire companies like St Louis web design company to the job for you.

